はじめに
Photoshopの「学ぶ」では、フォトショップで画像を編集したり、写真を合成したり、バナーを作成したり、その他様々な活用法を実践形式で操作できるようになっています。
素材もダウンロードでき、見本の画像と見比べながら作業できるので、講座を受講しているような感覚で操作方法が身に付きます。
私は、Photoshopのように使える無料の画像編集ソフトを使用し、背景を削除したり、明るさ調整や、不要な部分を消したり…などの操作はしたことがあるのですが、このように活用したことはなかったので、自分のスキルアップに役立てようと思い、やってみることにしました。
現在は、eラーニングでWEBクリエイターを目指す講座を受講中なので、この期間中に操作に慣れたいと思います。
実践!
step1 画像を編集しよう
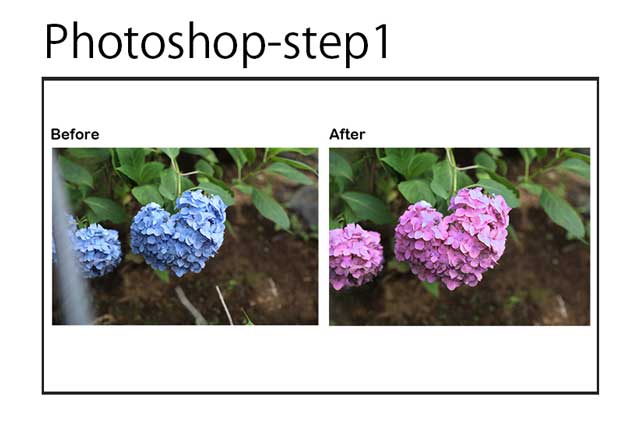
今回は、見本の画像のように、色調補正を行い、青い紫陽花をピンク色に変更します。
見本

操作方法
- 画像のトリミング
- 紫陽花の下の不要な枝を削除
- 右端のグレー部分を削除
- 色調補正で花の色をピンクに
完成!

感想
グレーの部分が一発できれいに消えました。花の色もワンクリックでピンク色に変更され、Photoshopのすばらしさを実感!
見本のような自然なピンク色に色調補正するのが難しく、もう少し柔らかなピンク色にしたかったです。
step2 写真の合成をしてみよう
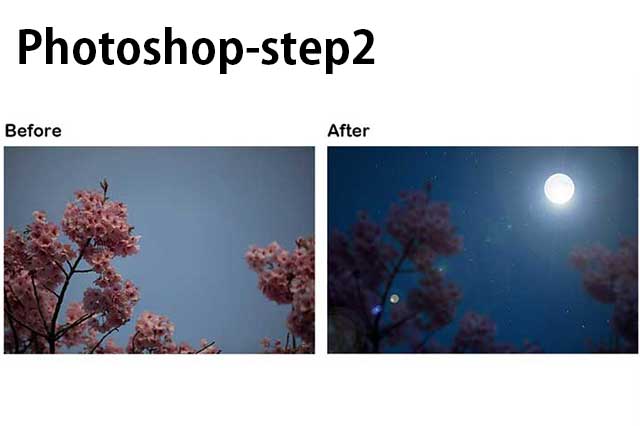
今回は、見本の画像のように、くもり空の桜の写真を月がきれいな夜の写真に合成します。
見本

操作方法
- くもり空の桜の写真に夜のフィルターをかける
- 月の写真から月を切り抜き桜の写真に合成
- 月に光を加える
- 星空を追加し、桜と重なる星を削除
- 桜をぼかし、月に焦点を合わせる
完成!

感想
素材をダウンロードできず、「写真ac」さんから用意。
桜の写真が元々明るかったので、夜の写真に見えません…。
(見本のように写真を暗くしてからの方がよかったかも?)
でも、星はきれいに合成できたと思います。
応用編

Photoshop講座で学んだことを活かして
上の写真は、桜の写真に星を合成(空は桜の写真)したのですが、左の写真は、桜の写真の背景そのものに星の写真を合成させました。
- 星空の写真全体をコピー
- 桜をオブジェクトの選択で選択
- 選択範囲を反転
- 選択範囲内に星空の画像をペースト
で、星空の写真を桜の写真の背景に貼り付けました。
step3 バナーを作ろう
今回は、桜の背景にドリンクを合成。入力した文字に光彩という効果を用いてバナーを作成します。
見本

操作方法
- ドリンクの画像を切り抜き
- 桜の写真に合成
- 文字を入力
- 文字に効果を追加
完成!

感想
自分なりにバナーに効果を追加しました。
画像下部の白い文字が見本だと小さすぎて読めないので、文字を大きくして、光彩(外側)に桜の色と似たようなピンクの効果を追加しました。
文字を斜めに傾けました。(NEWも同じく)
そして、左上のNEWも細い部分がピンクの背景で見えにくくなっているので、下の白い文字と同じフォントに変更しました。
上の見本より見やすくなったのではないでしょうか?
まとめ
今回は、step1~step3までの画像編集を学びました。
Photoshopでは、これ以外にも様々な使い方を教えてくれるチュートリアルがたくさんあるので、WEBデザイナーや、グラフィックデザインに活用できそうなチュートリアルを今後も学んでいきたいです。
Illustratorは、完全に初心者なので、Illustratorのチュートリアルもやってみたいです。
